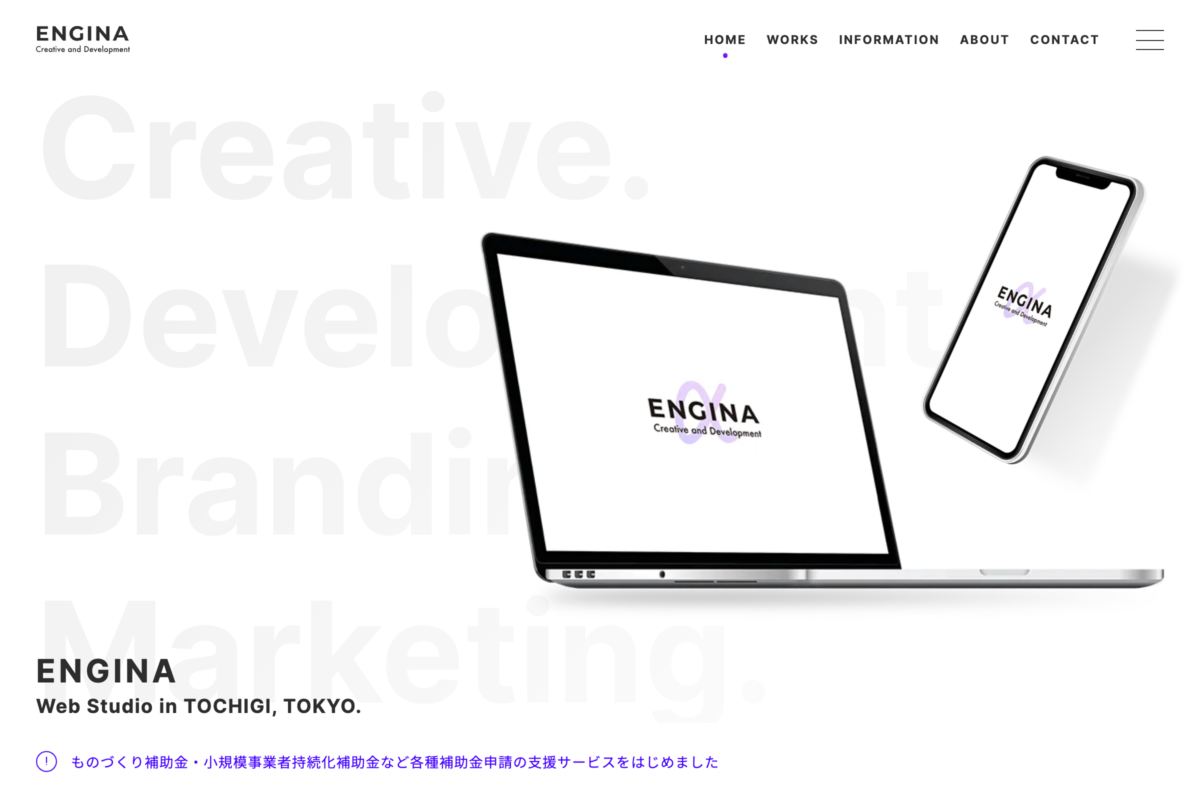
当ホームページを制作しました。
ヘッドレスCMSにWordPress、フロント表示にAstro.jsを採用してJamstackなホームページにしました。
制作背景・課題
TWCP(Tochigi Web Creators Party)という栃木県クリエイターの集まりに参加させていただくにあたって、名刺を交換させていただいた方が当店がなんなのか、どんなことができるのかがわかるホームページを作りたいということで、急遽1週間の隙間時間で名刺とホームページを制作しました。
制作後コメント
今回は時間がない中、はやいと噂のAstro.jsを使用したくて採用しました。
Astro.jsは難しいことを省いて簡単に言うと、「速い(表示速度が速い)」「安い(簡単に使える)」「うまい(拡張が容易)」の定食屋さんです。
速さはホームページ制作に関係あるのか
「速いって...ホームページに関係あるの?」と思う方もいらっしゃるかと思います。
とても関係ございます。
「このホームページ遅いな...」と開くのをやめて、閉じてしまったことはありませんか?
ホームページの表示速度は、ホームページを閲覧される方がストレスを感じて閉じてしまうというページ離脱現象に直結するため、大変重要です。
また、2018年からはGoogleが「ページの読み込み速度をモバイル検索のランキングに使用するよ」と断言しており、Google検索の結果表示順位にも関わってくる重要な指標なのです。
ページの読み込み速度をモバイル検索のランキング要素に使用します | Google検索セントラル
Astro.jsとJamstackに使えるフレームワーク Next.js / Gatsby.jsとの比較
私はNext.jsが好きですが、Astro.jsは表示速度もbuild速度も速く、コンテンツ(記事などの読みもの)を重視したコーポレートサイトや採用サイト、メディアサイトなどのJamstackなWebサイト制作にはAstro.jsの方が向いていると感じました。
逆にログインしたり認証機能を必要とするWebアプリには、Next.jsの方が取り回しが良く向いています。
JamstackのWeb制作フレームワークにはGatsby.js が候補に上がりますがAstro.jsと比較すると柔軟とは言えず、Astro.jsの方が一人でもチームで制作するにしても、必要に応じてReact.jsやVue.jsなどの好みのフレームワークが入れられるので、拡張性があって開発体験的に良い印象です。
エディタでの補完が効かなかったり、Javascript(Typescript)やViewTransitionを使ったりする際にはイベント周りの注意が必要ですが、それらを差し引いてもJamstackなWebサイト制作の主流フレームワークになるかもしれないので、今後に期待できるフレームワークだと感じました。
当店ではコーポレートサイトやメディアサイトなどの、読み物を中心とするWebサイトには表示速度が速くSEO(Googleなどの検索結果ランキングを考慮して最適化すること)に有利とされていて、後続開発やリニューアルなどが容易になる、Jamstackを推奨しています。
今後もAstro.jsやそれに代わるフレームワークも積極的に取り入れて、ユーザーストレスが少ないWebサイトを制作していきますので、ご興味ある事業者さまはぜひお気軽にお問い合わせください。
JamstackなWeb制作環境について
制作期間
1週間の隙間時間
担当
- 企画立案
- 要件定義
- デザイン
- 開発
- デプロイ
- テスト
など、制作に関わるすべて。
主な言語
- Typescript
- CSS(Sass)
- PHP(WordPress)
主なフレームワーク・ライブラリなど
- Astro.js
- React.js
ホスティング(デプロイ先)
使用ツール・サービス
- Figma
- Adobe Photoshop
- Adobe Illustrator